Si vous avez lu mon article sur l’outil gratuit de création vidéo Kapwing, vous savez déjà que j’adore les cinemagraphs. Je trouve ce format très beau, à la fois simple et « magique« . J’ai donc eu envie de créer mon propre cinemagraph avec Photoshop !
Si vous ne connaissez pas les cinemagraphs (comment êtes-vous arrivés sur cette page ?), je vous invite à en découvrir quelques exemples dans ce tableau Pinterest. Pour faire simple, un cinemagraph est une image figée dont seule une partie est animée. Ce cinemagraph sera ensuite exporté soit au format vidéo (pour être lu en boucle sur Instagram par exemple), soit au format gif (pour être intégré à un site internet par exemple).
Voici le cinemagraph que je vais réaliser dans cet article, avec Photoshop donc, mais aussi, accessoirement, avec Première Pro et Adobe Media Encoder :

Étape 1 : Le Tournage et la Sélection de l'Extrait
La première étape est, bien entendu, d’obtenir une vidéo. Vous pouvez soit en télécharger une (légalement !) sur Internet, si le cinemagraph est purement illustratif, ou en réaliser une vous-même, si vous êtes dans une démarche plus artistique.
Quel que soit votre choix, vous devez respecter deux impératifs :
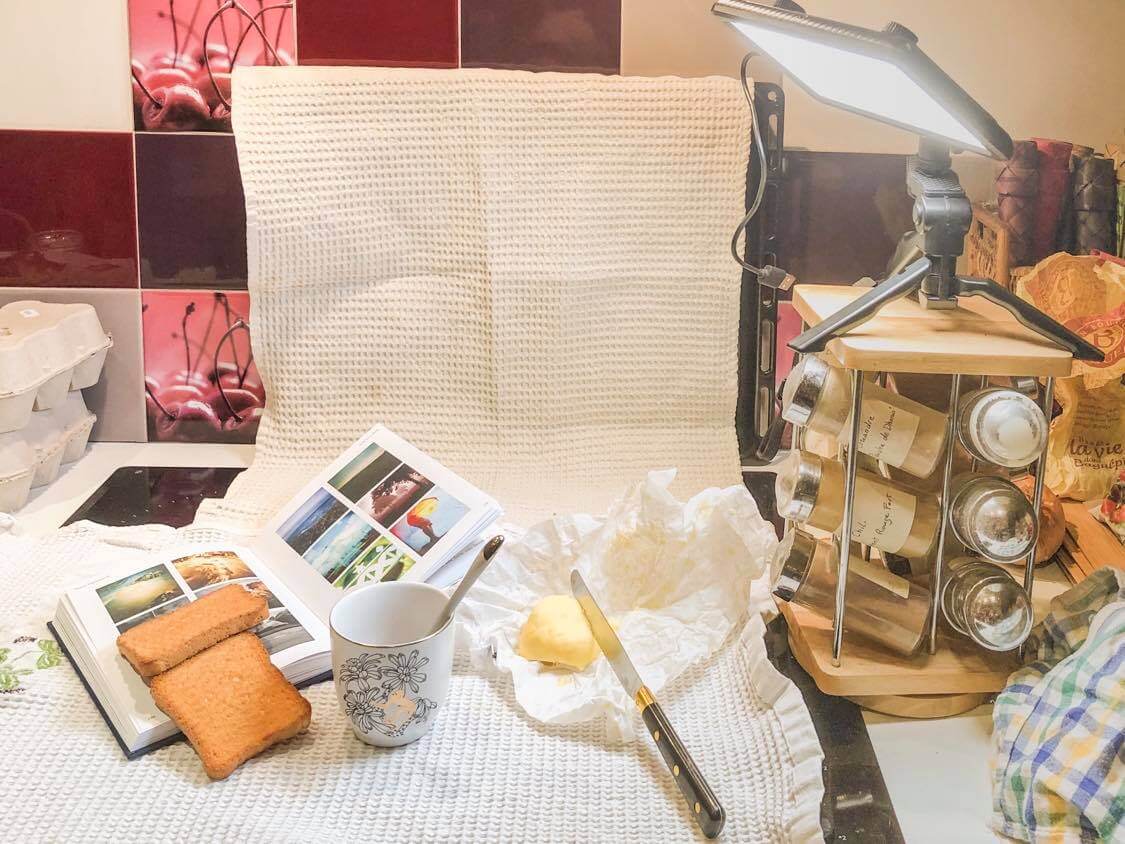
- Votre vidéo doit être absolument fixe. Pour cela, vous devez impérativement utiliser un trépied ou trouver un système pour caler votre appareil photo (ou votre smartphone).
- Avoir un élément mobile dans votre image (comme ici le café au lait).

J’ai réalisé cette vidéo avec mon Iphone X, une petite lumière LED et l’application FiLMiC Pro (découvrez ici comment filmer comme un pro avec votre Smartphone). Mais vous pouvez très bien utiliser l’application native de votre Smartphone, ou encore mieux, votre appareil photo, votre GoPro, ou votre caméra. Commencez par composer votre image comme si vous preniez une photo. Lorsque tout vous semble être à la bonne place, lancez l’enregistrement. Pensez à animer un des objets (touiller le café par exemple).
Une fois le tournage effectué, utilisez une application ou un logiciel pour sélectionner et exporter un extrait. Cet extrait doit avoir une durée maximale de 3 secondes, du moins si vous souhaitez créer un gif, pour un format vidéo vous pouvez sélectionner un extrait de la longueur de votre choix.
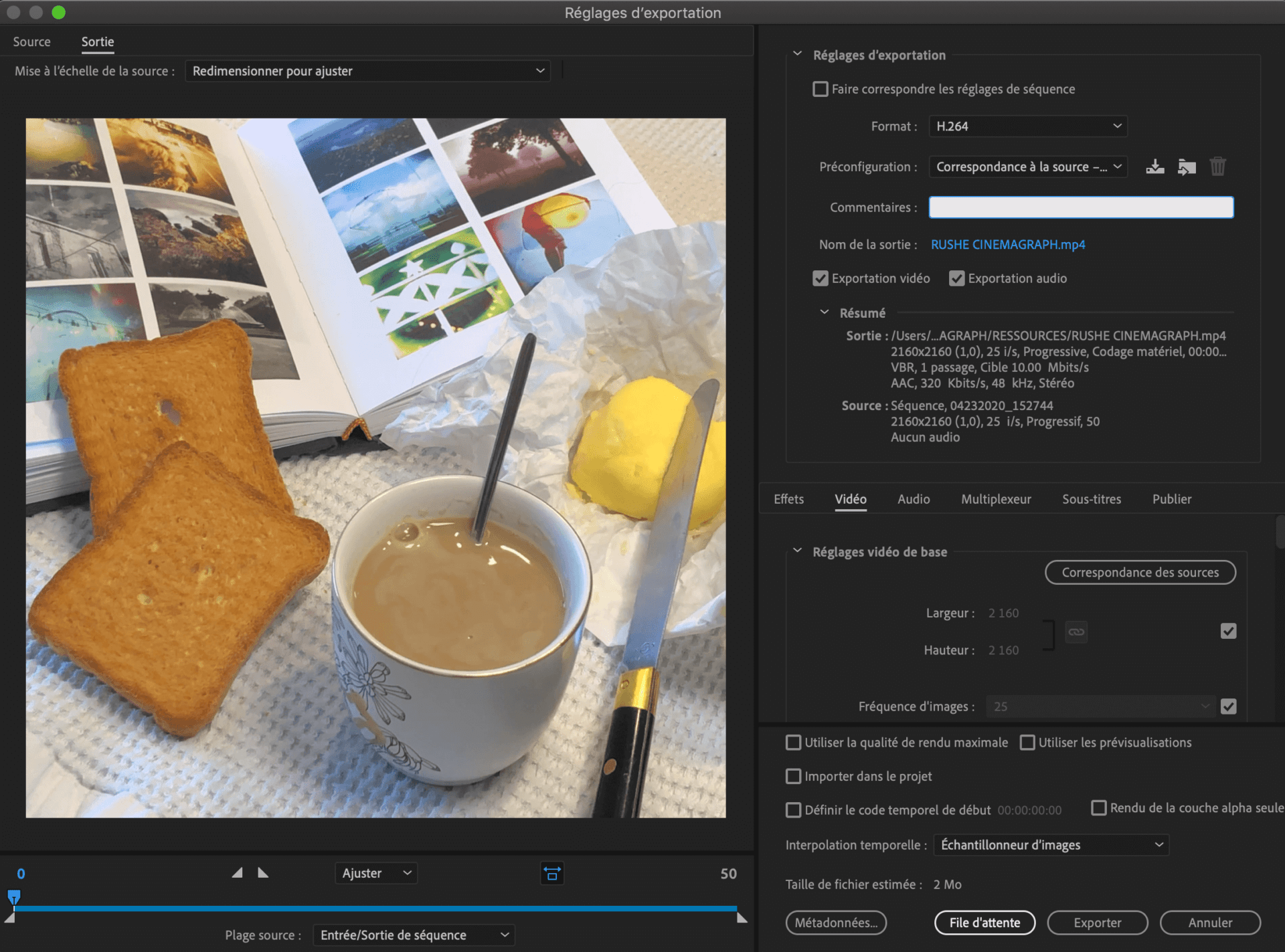
Si vous utilisez Première Pro pour cette étape, je vous conseille un export en H.264 avec une Préconfiguration de type « Correspondance à la source ». Vous pouvez décocher « Exportation audio ».

Étape 2 : Créer le Cinemagraph avec Photoshop
La première chose à faire pour créer un cinemagraph avec Photoshop, c’est évident, c’est d’ouvrir Photoshop.
C’est fait ? Alors c’est parti !

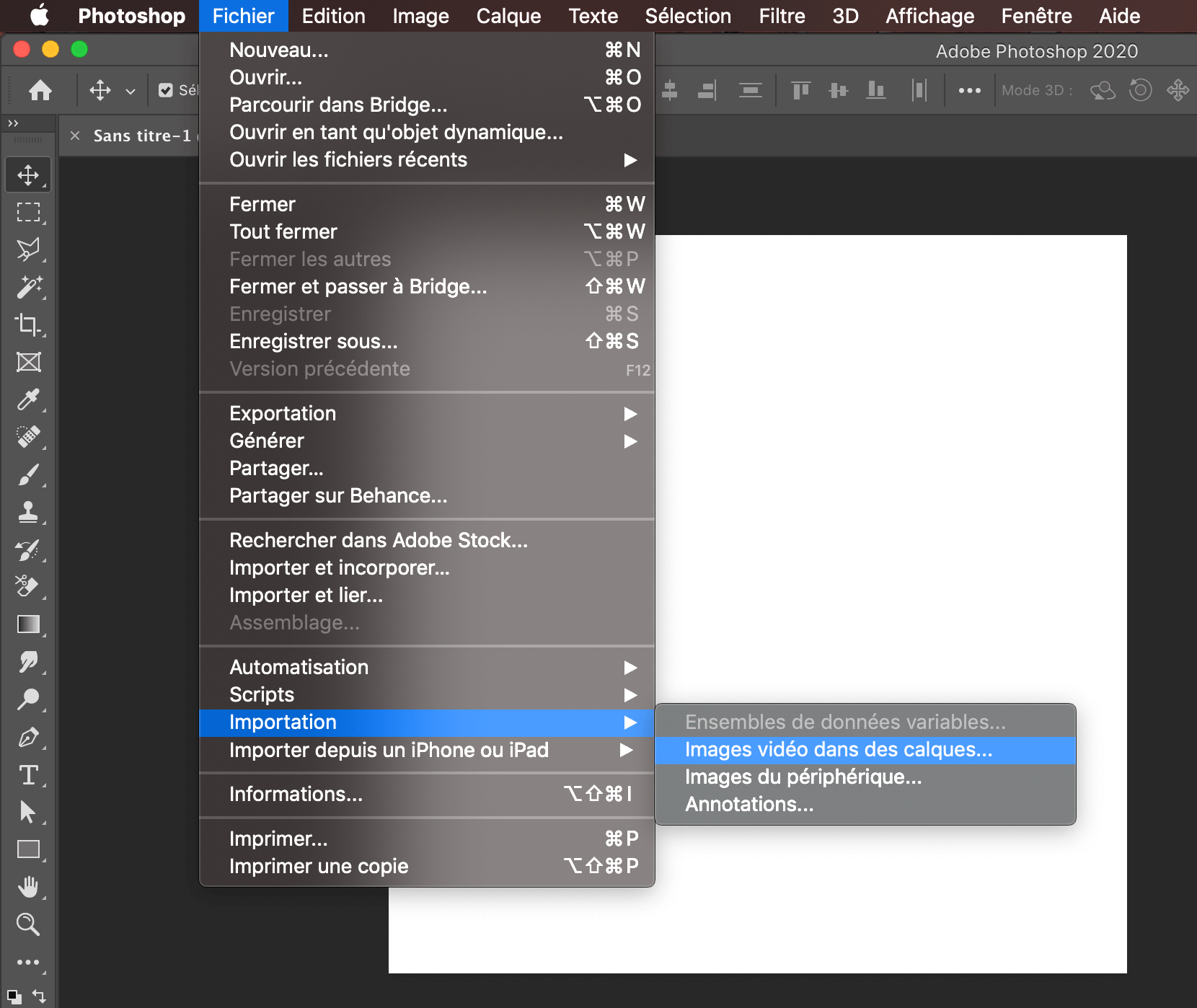
Il s’agit ici d’importer la vidéo dans Photoshop. Pour ce faire : Fichier / Importation / Images vidéo dans des calques
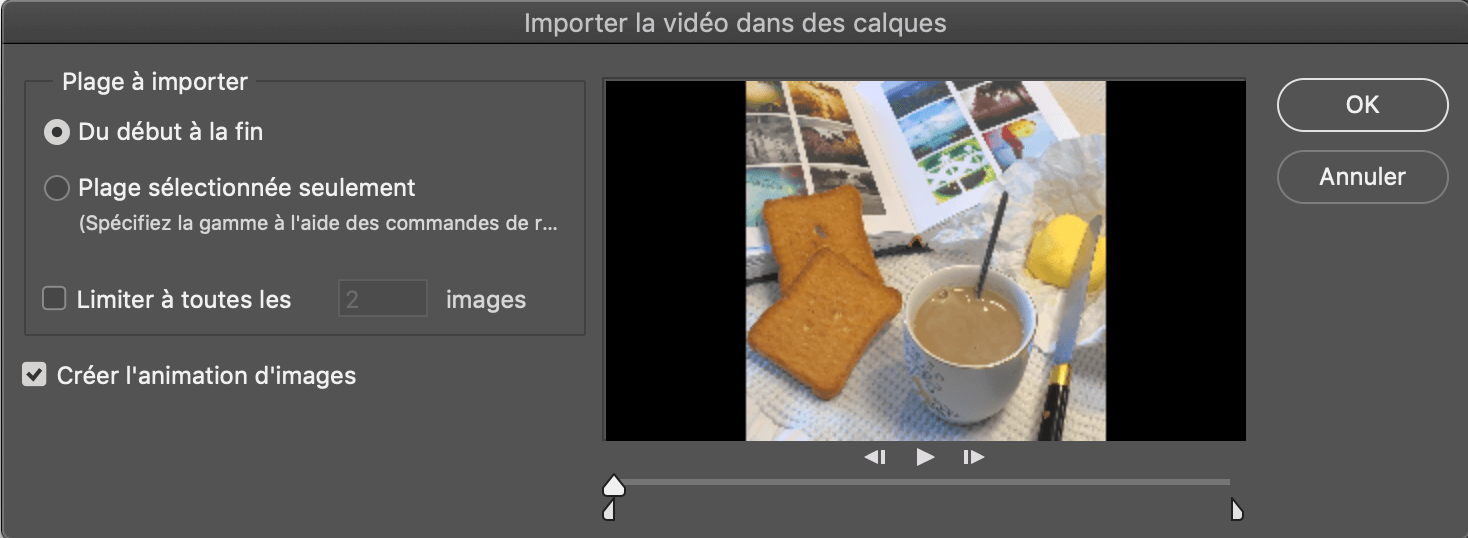
Vérifiez alors que la case « Créer l’animation d’images » est bien cochée, puis cliquez sur « OK ».

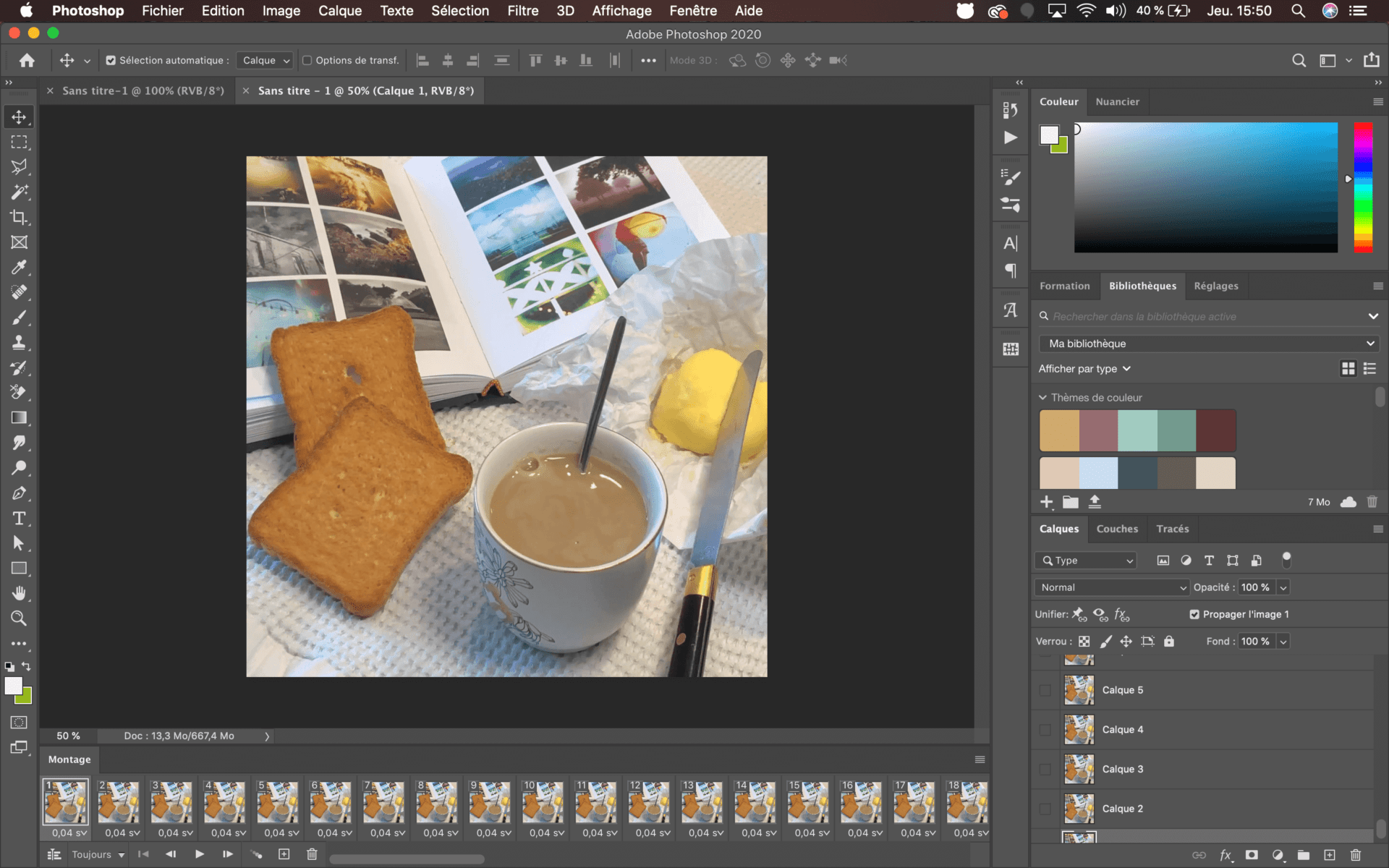
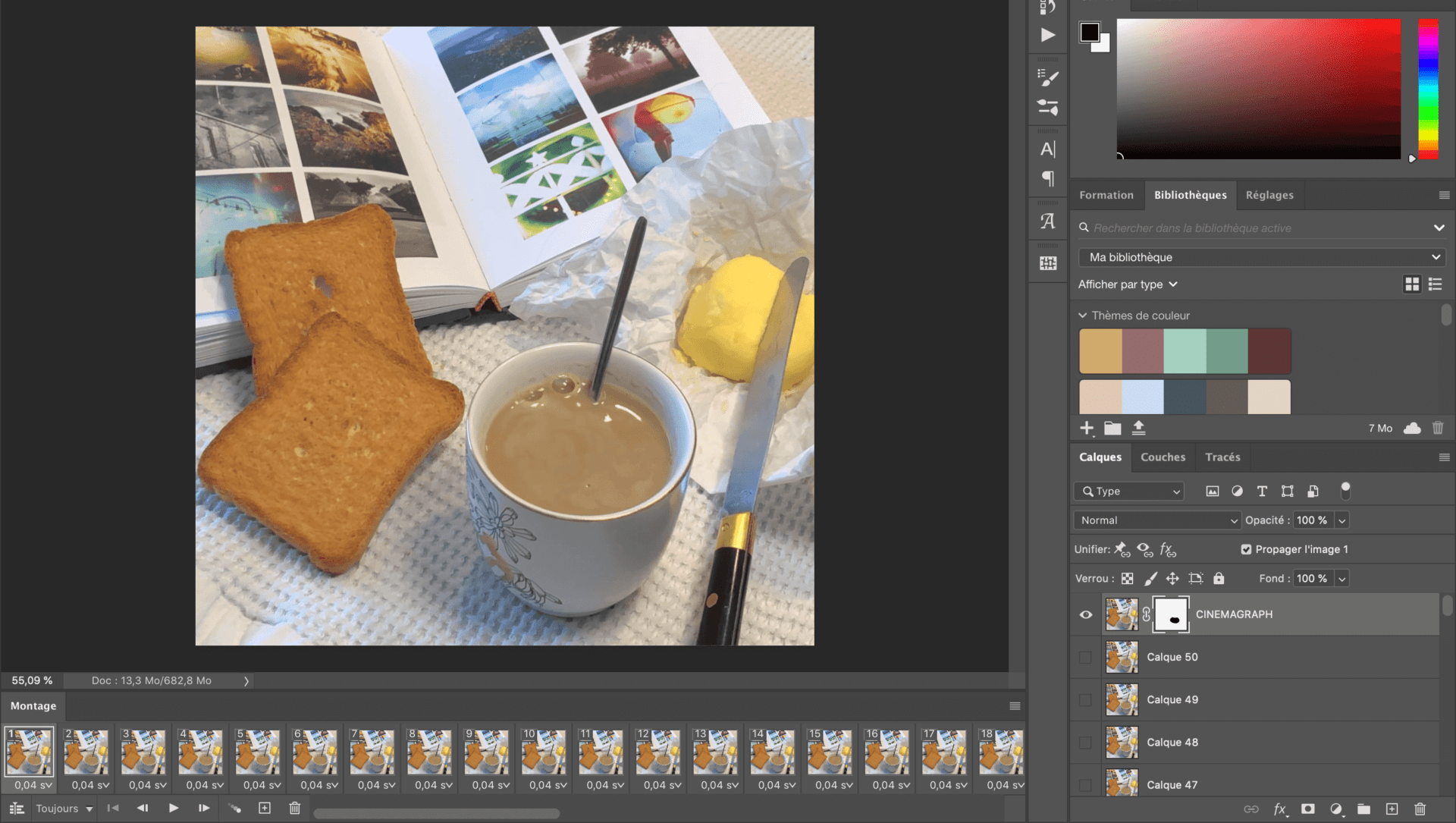
Après un temps de chargement plus ou moins long, voici à quoi doit ressembler votre interface. Si vous n’avez pas les vignettes du bas, activez les avec : Fenêtre / Montage.

Avant d’aller plus loin, il est important que vous compreniez à quoi correspondent les calques (à droite) et les vignettes de la fenêtre Montage (en bas).
Les calques sont les éléments sur lesquels vous pouvez agir. Les vignettes de montage sont l’ordre des images dans le film.
En cliquant sur une vignette de montage, vous activez la visibilité de son calque.
N.B. : Faites attention, car en cliquant sur la vignette, vous ne sélectionnez pas le calque associé, vous ne faites qu’en activer la visibilité (un œil apparaîtra alors à gauche de l’image du calque). Si vous souhaitez agir sur lui, vous devez le sélectionner manuellement, en cliquant sur le calque en question.

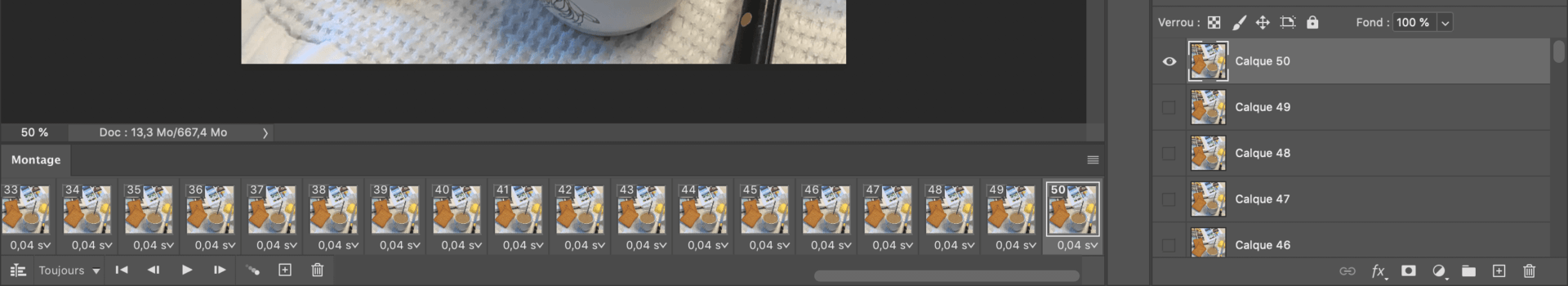
À présent, déplacez la mollette de la fenêtre de Montage complètement à droite pour sélectionner la dernière image. Faites de même dans la fenêtre de Calques, déplacez la molette complètement en haut et sélectionnez le dernier calque.

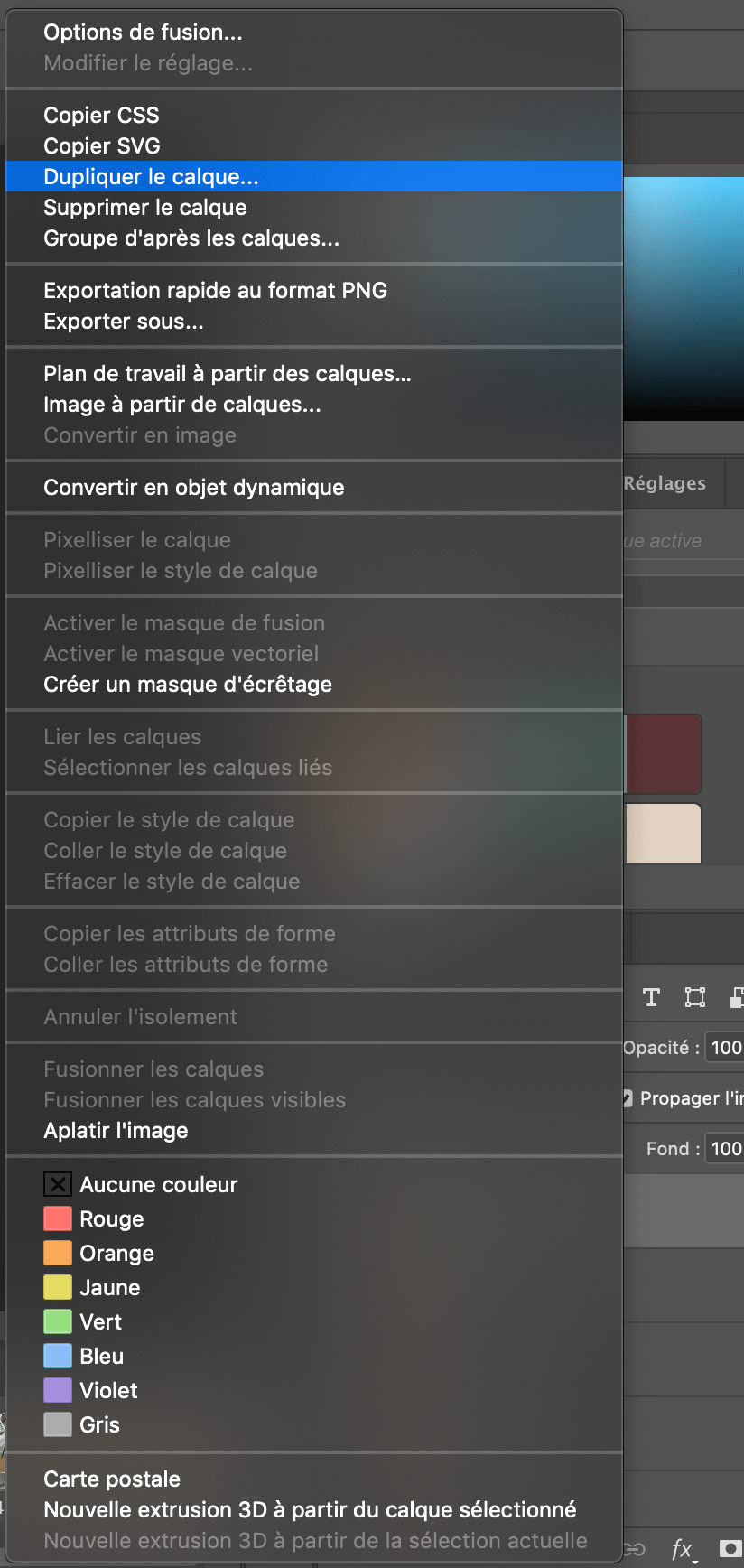
Faites un clic droit sur le dernier claque, puis sélectionner « Dupliquer le calque… ». Vous pouvez également utiliser le raccourcis clavier Cmd+J (ou CTRL+J sous PC).
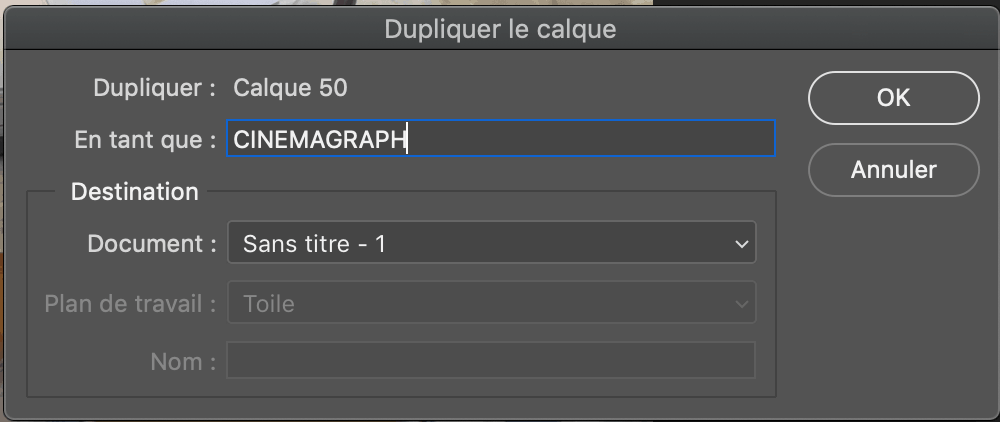
Ensuite, renommez le calque. Et appuyez sur « OK ».
Le calque, ainsi créé, sera la partie fixe du cinemagraph.

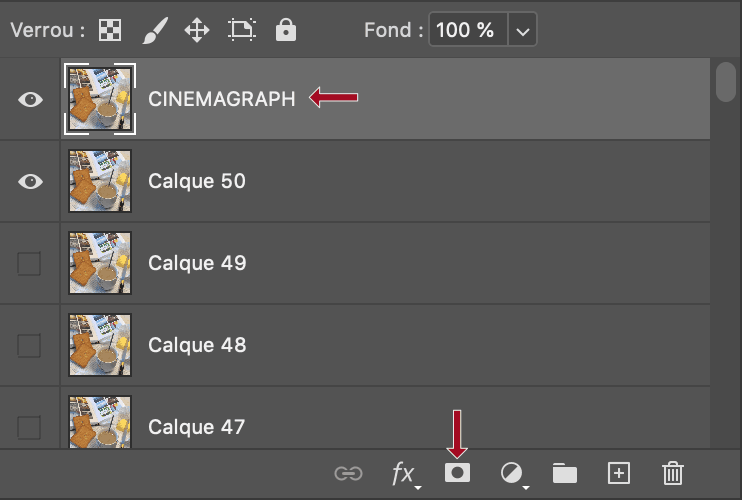
Le principe ici est de « faire un trou » dans ce calque pour que l’élément en mouvement puisse être vu à travers. Pour créer ce trou, sélectionnez le calque puis cliquez sur l’icône qui représente un rond dans un rectangle, ou bien allez dans le menu Calque / Masque vectoriel / Tout faire apparaître.

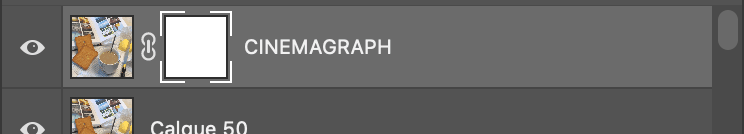
Un carré blanc apparaît alors à droite de l’illustration du calque.


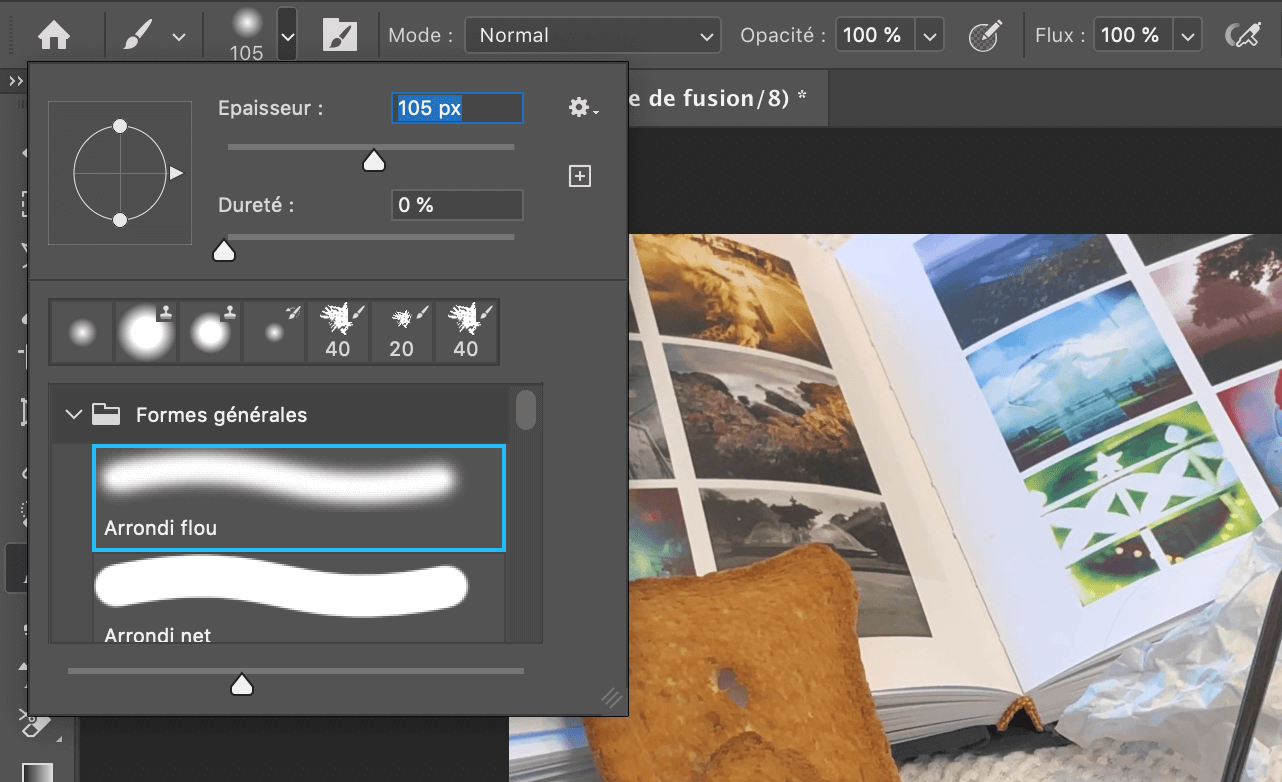
Sélectionnez ensuite le pinceau et la couleur noire. Choisissez un pinceau aux bords doux et réglez l’opacité et le flux sur 100%.

Vérifiez que le calque est bien sélectionné (dans le doute, cliquez à nouveau sur le rectangle blanc). Ensuite, peignez la partie qui doit disparaître de l’image, pour créer « le trou ». Le principe est le suivant : tout ce qui est blanc sur le calque est opaque sur l’image, tout ce qui est noir sur le calque est transparent sur l’image.
Si vous voulez vérifiez que vous avez correctement peint la zone, vous pouvez décocher l’œil du calque du dessous. Vous pourrez alors voir directement la transparence que vous êtes entrain de créer. Par contre, n’oubliez pas de réactiver l’œil juste après, sinon vous aurez une perte d’image dans vos exports.
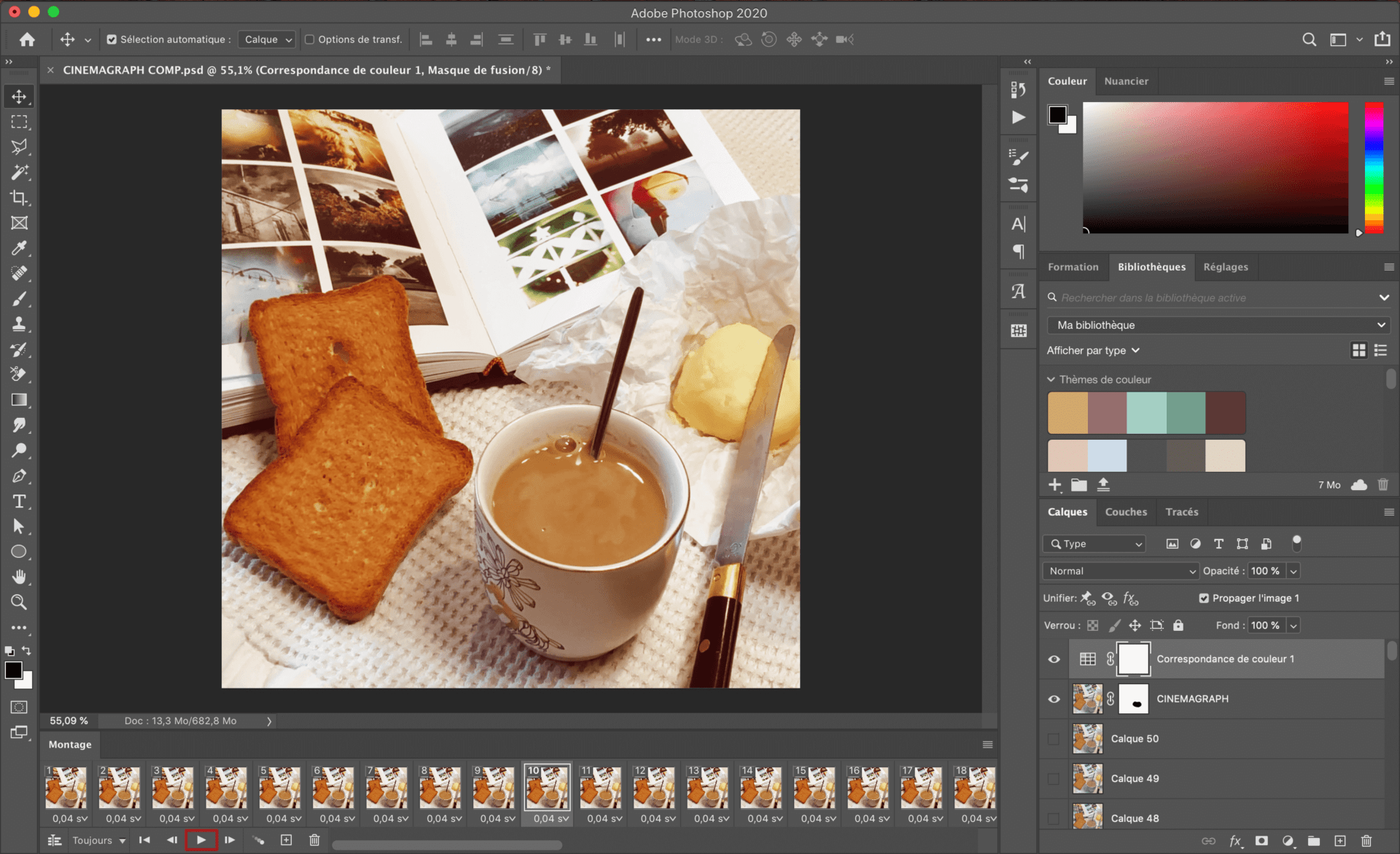
Une fois que ceci fait, cliquez sur la flèche de lecture de la fenêtre Montage pour vérifier que tout va bien.

Si vous voulez aller plus loin dans la création de votre cinemagraph avec Photoshop, vous pouvez retoucher le calque « Cinemagraph », réaliser un étalonnage (ou utiliser une LUT grâce au calque de réglage « Correspondance de couleur »), bref vous pouvez laisser parler votre créativité !
Étape 3 : Faire un Export Rapide du Cinemagraph (uniquement avec Photoshop)
Il s’agit là de la manière la plus simple et rapide d’exporter votre Cinemagraph en gif. Vous n’obtiendrez pas une image de la meilleure qualité possible, mais le gif ainsi créé sera utilisable sur la plupart des supports puisqu’il sera léger.

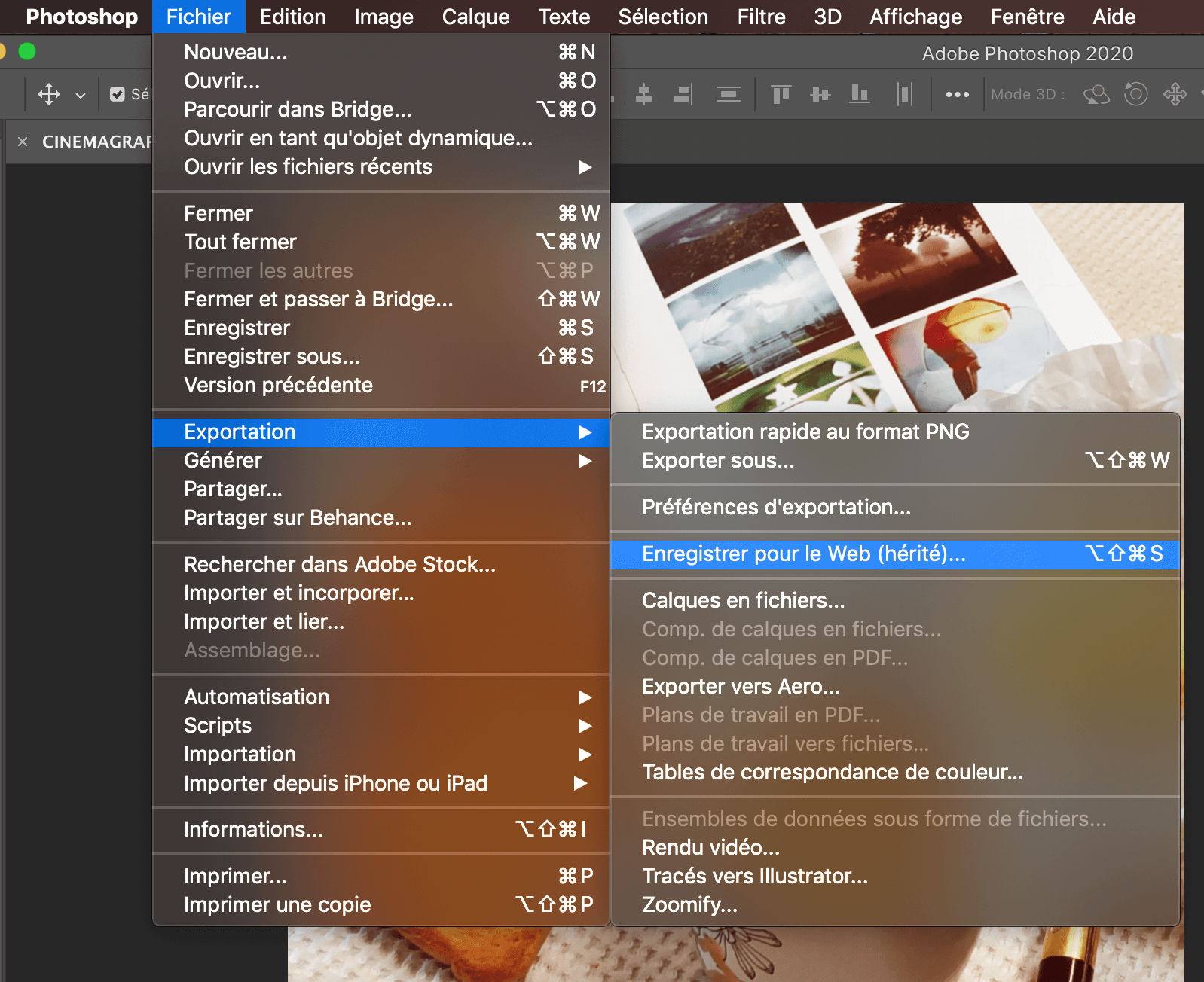
Pour exporter votre cinemagraph avec Photoshop, vous devez simplement cliquer sur Fichier / Exportation / Enregistrer pour le Web.
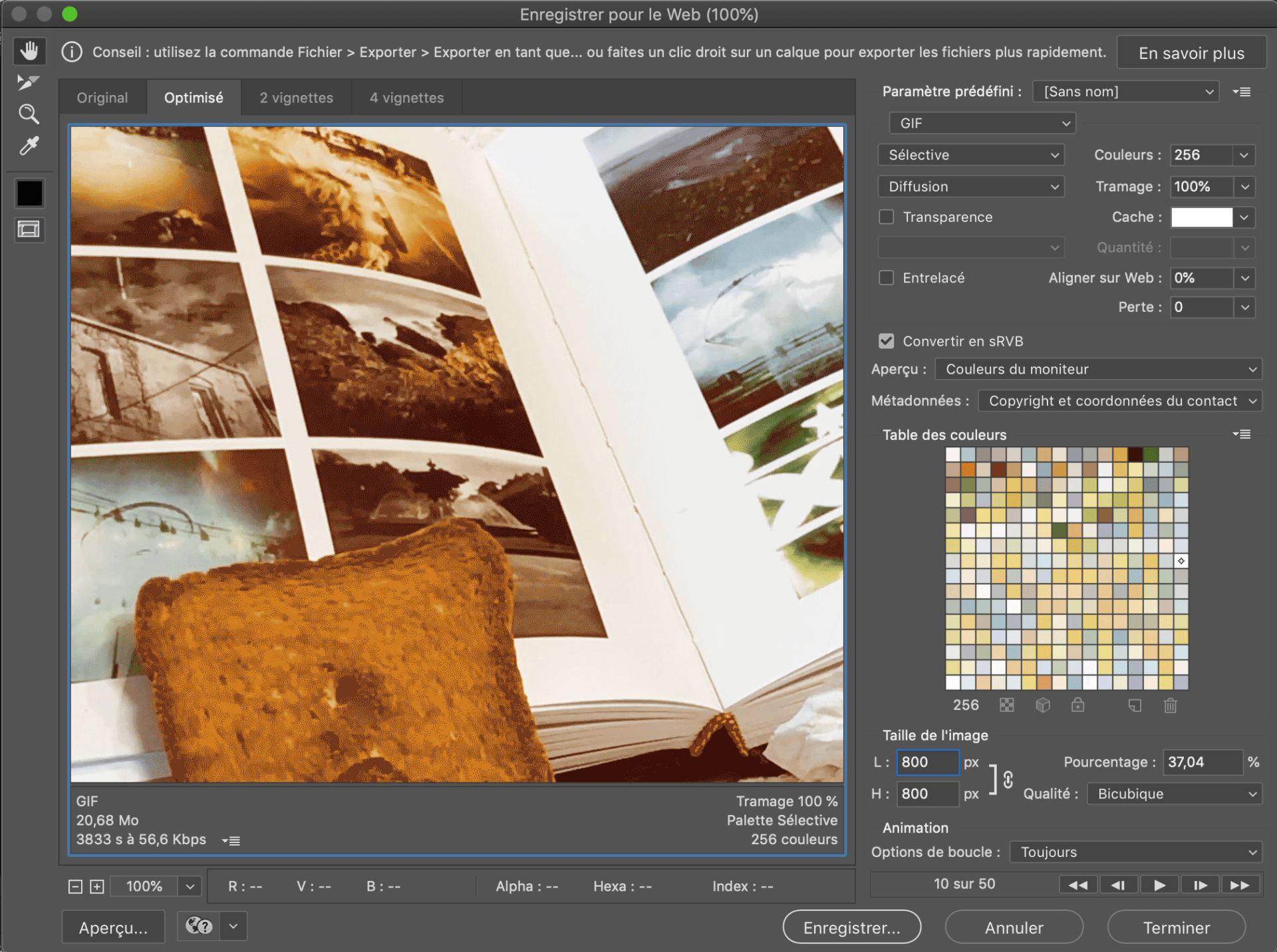
La fenêtre ci-dessous va alors s’ouvrir :

Normalement, le réglage « GIF » sera déjà activé, mais si ce n’est pas le cas sélectionnez le.
Les trois réglages importants ici sont :
- Décocher la Transparence
- Mettre la largeur de la taille de l’image (L) à 800 px
- Vérifier que les « Options de boucle » sont sur « Toujours »
Il ne vous reste plus qu’à cliquer sur « Enregistrer » et votre Cinemagraph est fini !
N.B. : Si vous souhaitez visualiser le gif ainsi obtenu, ouvrez votre navigateur internet puis faites un clic droit sur votre export, suivre « Ouvrir avec… » et sélectionnez votre navigateur.
Étape 4 : Faire un Export Haute Qualité
Vous pouvez choisir cette option pour obtenir un gif d’excellente qualité (mais qui sera lourd et risque donc de ne pas être lu correctement) ou encore pour exporter votre Cinemagraph en vidéo. L’export de ce cinemagraph nécessite l’utilisation de Photoshop et de Adobe Media Encoder.

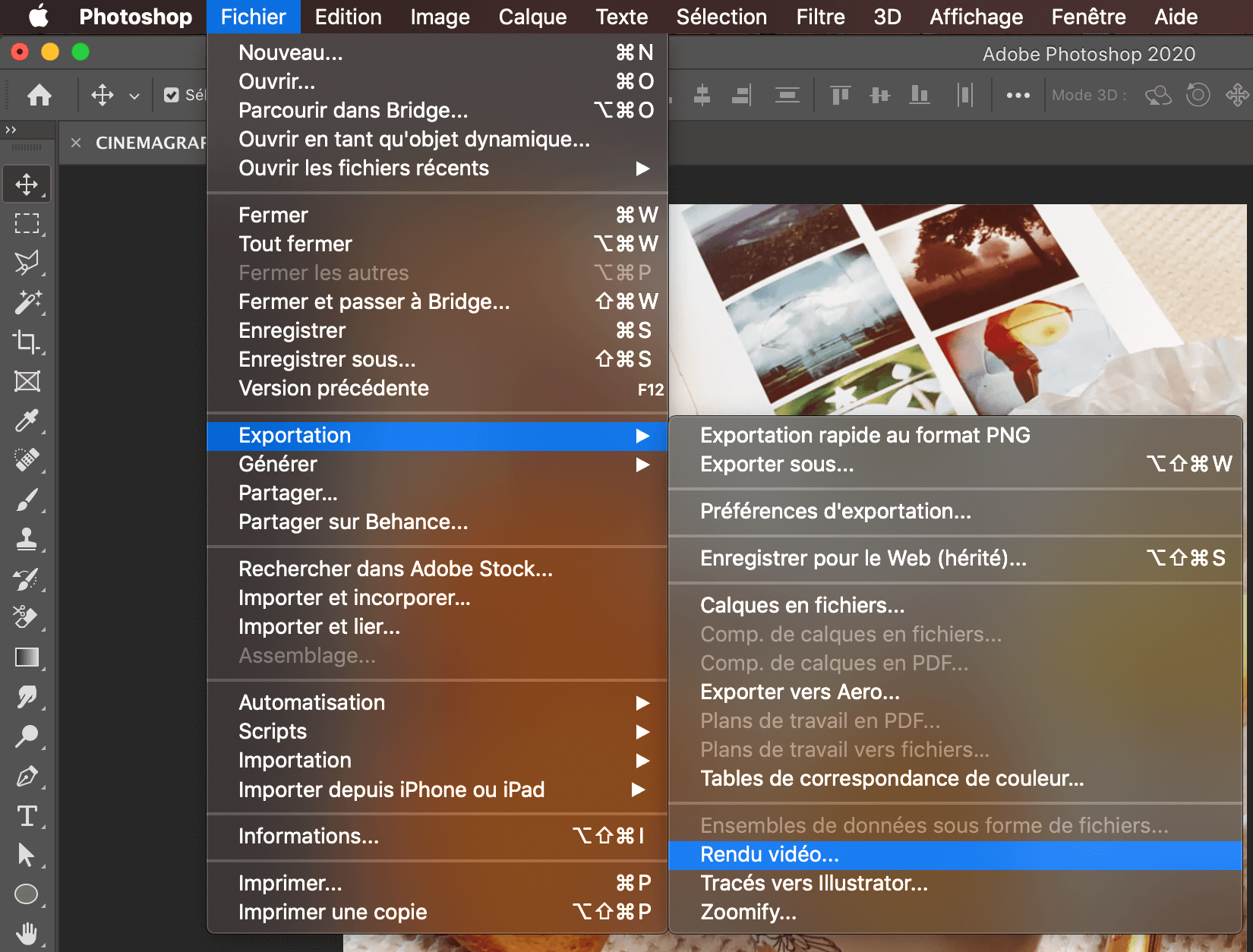
La première étape est de sélectionner : Fichier / Exportation / Rendu vidéo…
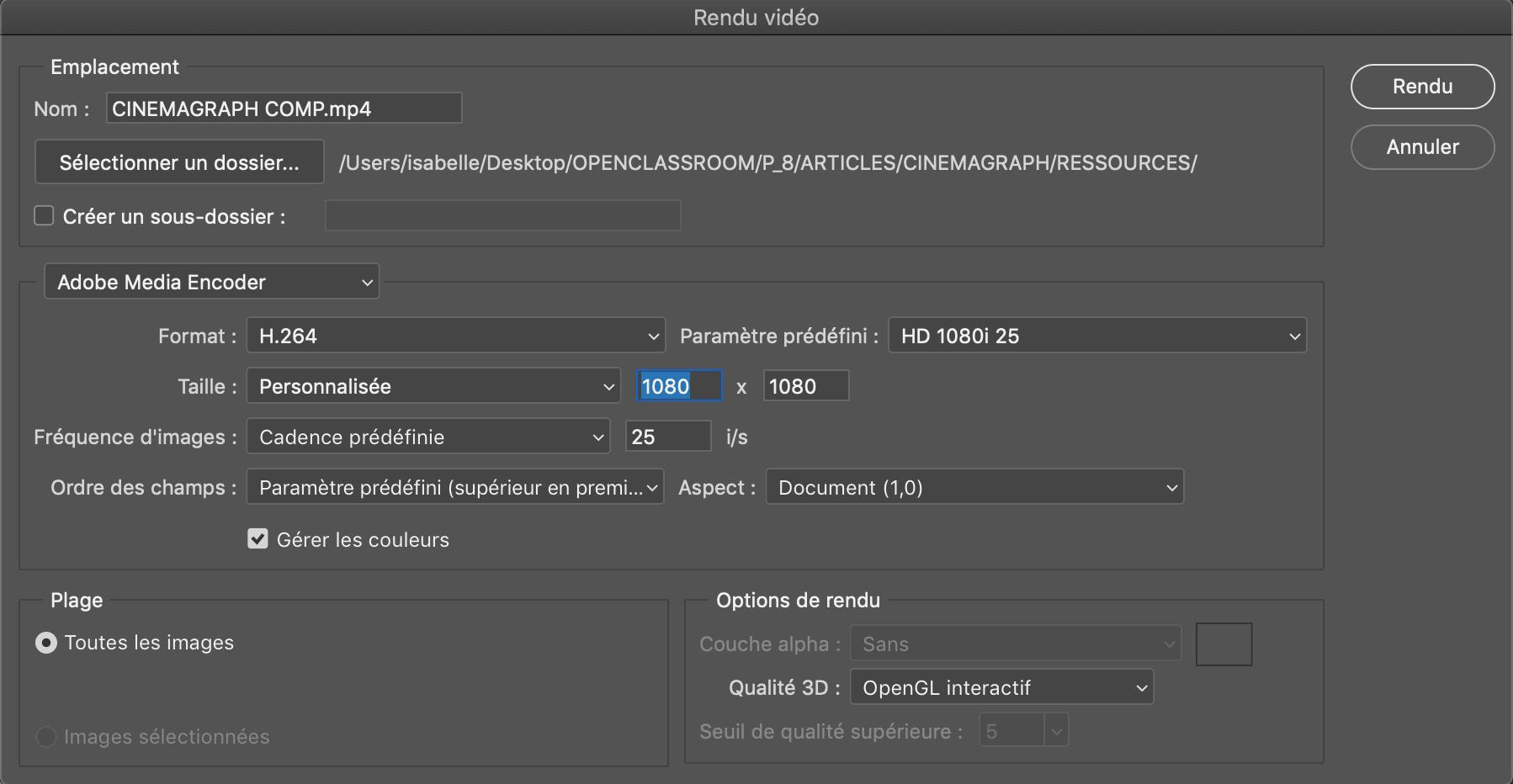
Cette fenêtre s’ouvre :

Vérifiez que l’encodeur sélectionné est bien Adobe Media Encoder.
Choisissez le Format H.264 puis le paramètre prédéfini « HD 1089i 25 » (du moins si vous avez tourné en 25 images/seconde, sinon indiquez la bonne cadence dans la case « i/s »).
Étant donné que j’ai créé un Cinemagraph carré, j’ai également modifié les dimensions. Mais si vous êtes dans un format 16/9, vous ne devriez pas avoir d’autres réglages à faire.
Il ne vous reste plus qu’à choisir un nom, un dossier de destination et à cliquer sur « Rendu ». Vous avez votre version vidéo !

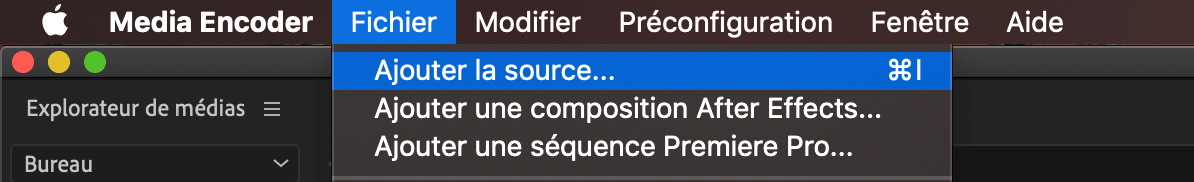
Si vous souhaitez convertir cette vidéo en gif, je vous invite à ouvrir Adobe Media Encoder. Faites « Fichier » / « Ajouter la source… ».
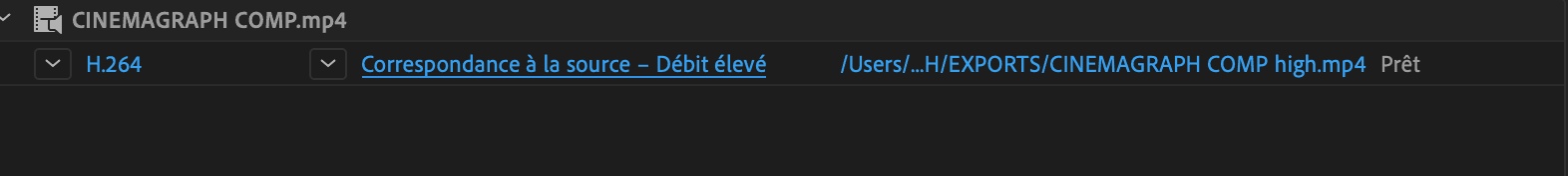
Choisissez un nom et un dossier de destination pour votre gif. Cliquez sur H.264.


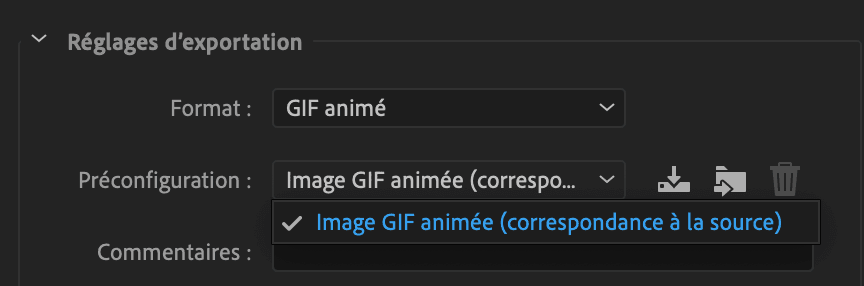
Sélectionnez le format « Gif animé » et la préconfiguration « Correspondance à la source ».
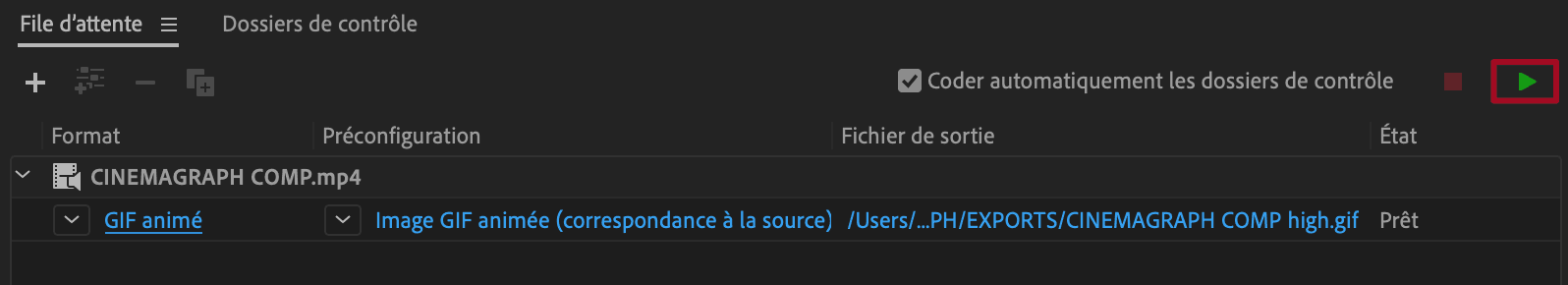
La dernière étape est d’appuyer sur la flèche verte pour lancer l’export.

Comme pour l’export rapide, vous pouvez voir votre gif en ouvrant votre navigateur web, puis en faisant un clic droit sur votre gif, et enfin en choisissant « Ouvrir avec… » puis votre navigateur.
Étape 5 : Comparaison des Exports
Pour conclure ce « Pas à pas », je vous propose de comparer les deux exports obtenus. Je vous laisse juger par vous-même.


Sincèrement, hormis sur le côté du beurre, je ne vois aucune différence…
J’espère que ce tuto vous a plu ! Si vous avez des questions, posez les moi en commentaire. Et si vous partagez vos Cinemagraphs sur Instagram, n’hésitez pas à me mentionner (@isabellebebo), je serais heureuse de les découvrir !
À bientôt !